About Me
My name is Benjamin. I'm a student from Colorado interested in web development, deep learning, engineering, computational physics and more. I'm a self-taught programmer, 3d printing and maker-movement enthusiast, and science lover. I'm an active member of Hack Club.
Experience
All skills listed below (except for Inventor & SolidWorks) were self-taught, using books & online tutorials.
Web Development
I know HTML, CSS, and JavaScript relatively well. I know Vue.js 2.0 and Nuxt, which is my favorite JS framework. I also know some TypeScript and React. As for server-side, I mostly use Node.js and Express.
Python
I've used Flask for web development and PyGame for some simple games. I've experimented with a bit of deep learning with keras - for example I created a model to detect how many fingers I was holding up using pictures from my Raspberry Pi camera. I've also used python for other Raspberry pi projects.
3d printing & Electronics
I know Autodesk Fusion 360 & Inventor; I am also SolidWorks certified in mechanical design at the level of Associate (CSWA). I also know Arduino basics and basic digital/analog electronics (for example I built a line-following robot and I'm familiar with H-bridge circuits, etc.).
Game Development
I know Unity and Blender basics. I'm fairly proficient with C# and I've started a few small 2d and 3d games in Unity with it. I've also dabbled in Unreal Engine 4 with C++.
Links
Projects
Check out my portfolio page to see some of my projects.
Portfolio
This is a list of projects I've worked on. More coming soon...
Featured Projects

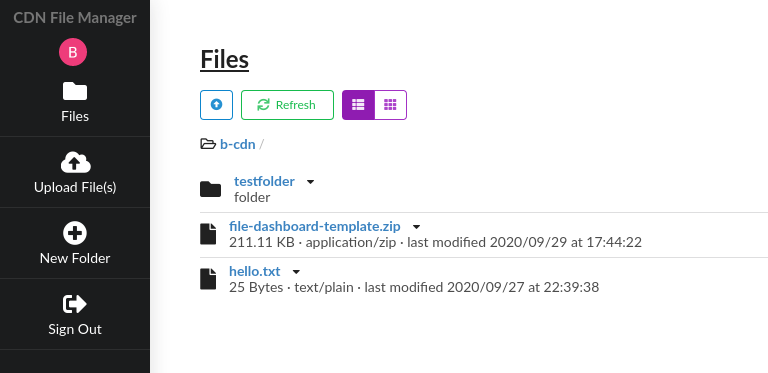
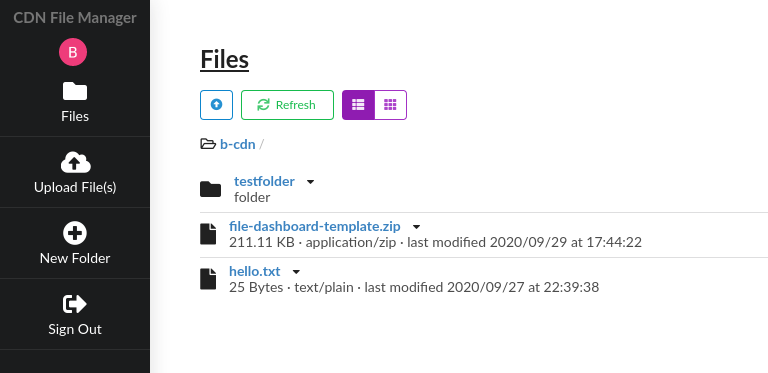
Custom Cloud Storage File Dashboard
started: 30 Sep 2020
I used Google Cloud Platform’s Storage, Load balancing and CDN services to create a personal “cloud” and CDN. Then I made a custom file management dashboard for Google Cloud Storage buckets using React.js and Cloud Functions. You can host it right on your bucket, and it allows authorized users to sign in with their google account and upload or manage files directly to their bucket. I also plan to add access control functionality, with the option to easily get a temporary link for private files. It basically allows you to make a cheap, flexible personal file storage and sharing solution.

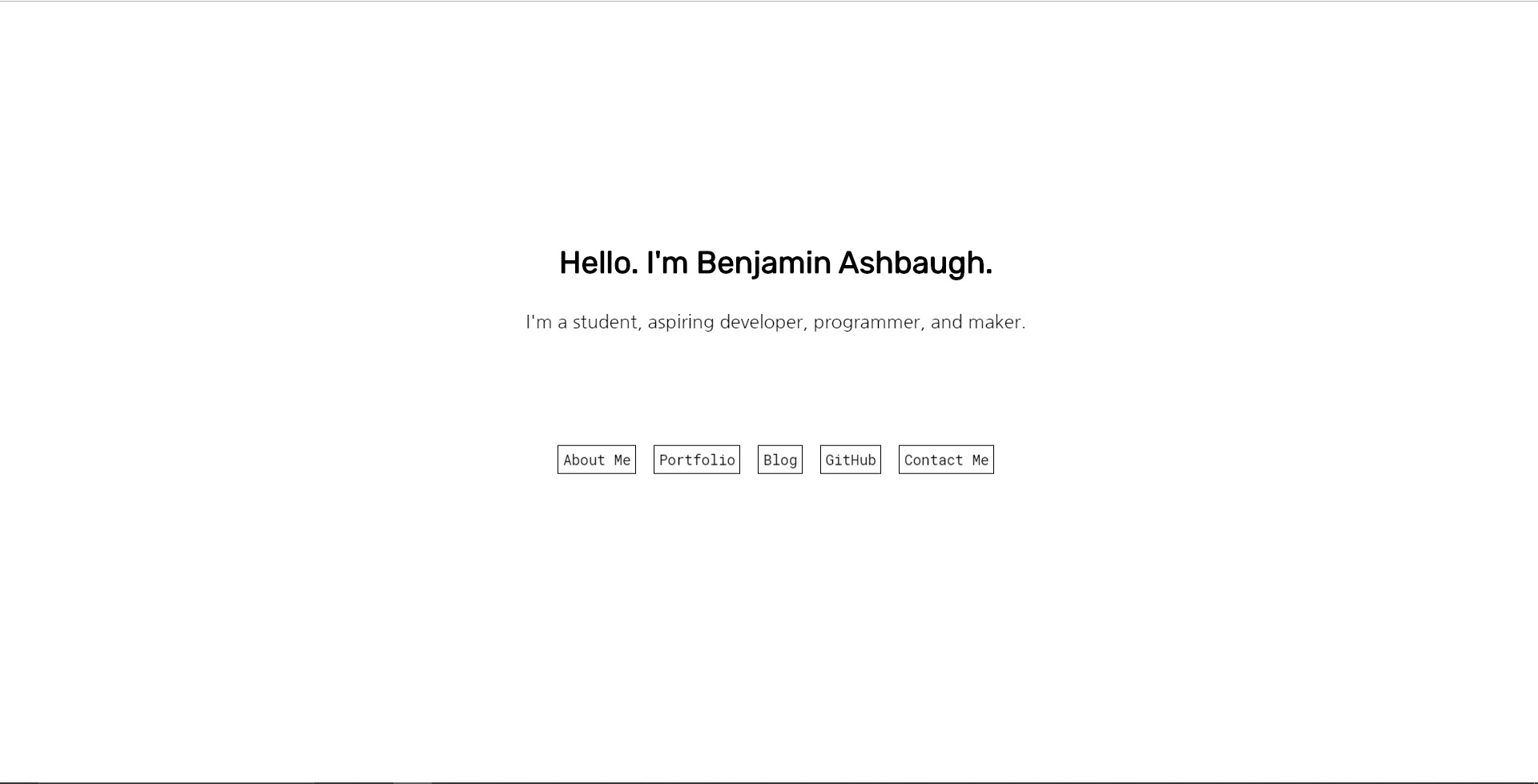
My personal website (this one)
started: 01 Jan 2020
A small but important project was the personal part of this website (excluding my blog). I created it from scratch using HTML, CSS, and JavaScript - no libraries. I created it because I wanted a place online to list my projects and share info about myself, etc. You can see the code on my repo for this website.
Other Projects
HIP Living Website
started: 23 Oct 2020
I designed and programmed the HIP Living Coach life coaching website with Next.js, and also set up the invoicing system with Stripe, automated email system with Mailgun, CMS with Netlify CMS, and a custom contract/agreement form system.
ByteHacks 2020 Project
started: 31 Jul 2020
For my first hackathon ever, I participated in ByteHacks 2020, a student-led high school virtual hackathon. The theme was to create a app that would have helped people during a historical event, so my team created an app to help people find jobs, aid establishments, and more during the Great Depression. As my first hackathon app, it wasn’t the best it was still very fun to make.
List website
started: 10 Mar 2019
To learn Express and mongodb, I created a simple list website where users can create public and private lists, upvote and star them, share them, etc. I never really finished all the functionality (I might in the future) but you can try it out at listfest.herokuapp.com if you want to.
A very simple evolution learning simulation
started: 18 Dec 2018
A simple game I made that simulates basic evolution by teaching circles how to jump over blocks. Basically, each circle is initialized with random properties (such as size, jumping power, jump delay, etc.) and circles that do the best are “bred” into the next generation. Simple mutations are also introduced each generation.